Notepad++ для web-программиста
В ходе опроса пользователей diafan.CMS, выяснилось, что большинство пользователей используют для своей работы редактор Notepad++ и мне поступило мне задание, сделать его удобным для верстки шаблонов diafan.CMS.
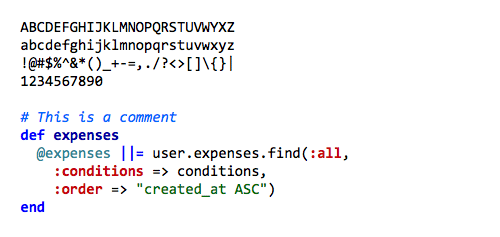
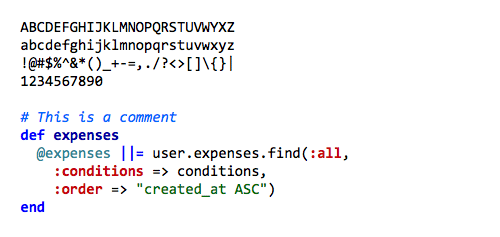
На руках мы имеем последнюю версию Notepad++ (на данный момент 5.9.1) и 1#, что мы сделаем выберем шрифт приятный глазу. Доверяя настоящему гику в области типографики установим в качестве основного шрифт Consolas, который поставляется вместе с Microsoft Office.

Откройте Notepad++, дальше Опции -> Определение стилей… -> Стиль шрифта. Также при выборе шрифта не забудьте поставить галочки "Общий шрифт" и "Общий размер шрифта".
2# Zen coding - представляет из себя плагин для быстрого написания кода, в различных редакторах, в том числе и в Notepad++. После просмотра демо-ролика, я долго не мог поднять челюсть со стола.
После того как я зашел на сайт проекта Zen Coding и скачал архивчик для Notepad++ (на данный момент 0.7.1) я изучил файл readme.txt в котором черным по белому написано:
Это означает, что для работы необходим плагин nppPythonScript, который нужно скачать с указанного сайта и распаковать его в папку "plugins", а после тудаже скопировать файлы Zen Coding из архива и если вам повезет, то после перезапуска Notepad++, появиться одноименная менюшка.
HTML код пишется на CSS манеру:
Нажимаем нехитрое комбо на клавиатуре (Ctrl+E) и получаем результат:
Перед началом работы я вам рекомендую ознакомиться со справкой:
Работа по написанию шаблонов для diafan.CMS в процессе...
Пацан сказал - пацан сделал
На руках мы имеем последнюю версию Notepad++ (на данный момент 5.9.1) и 1#, что мы сделаем выберем шрифт приятный глазу. Доверяя настоящему гику в области типографики установим в качестве основного шрифт Consolas, который поставляется вместе с Microsoft Office.

Откройте Notepad++, дальше Опции -> Определение стилей… -> Стиль шрифта. Также при выборе шрифта не забудьте поставить галочки "Общий шрифт" и "Общий размер шрифта".
2# Zen coding - представляет из себя плагин для быстрого написания кода, в различных редакторах, в том числе и в Notepad++. После просмотра демо-ролика, я долго не мог поднять челюсть со стола.
После того как я зашел на сайт проекта Zen Coding и скачал архивчик для Notepad++ (на данный момент 0.7.1) я изучил файл readme.txt в котором черным по белому написано:
UPDATE: please use this plugin http://sourceforge.net/projects/npppythonscript/files/ ==Installation== 1. Copy contents of this archive into Notepad++ 'plugins' folder (basically, it's C:\Program Files\Notepad++\plugins\) 2. Restart Notepad++
Это означает, что для работы необходим плагин nppPythonScript, который нужно скачать с указанного сайта и распаковать его в папку "plugins", а после тудаже скопировать файлы Zen Coding из архива и если вам повезет, то после перезапуска Notepad++, появиться одноименная менюшка.
HTML код пишется на CSS манеру:
div#content>h1+pНажимаем нехитрое комбо на клавиатуре (Ctrl+E) и получаем результат:
<div id="content">
<h1></h1>
<p></p>
</div>Перед началом работы я вам рекомендую ознакомиться со справкой:
Работа по написанию шаблонов для diafan.CMS в процессе...

Комментарии
Отправить комментарий